Cara Membuat Game Java di hp java dengan mudah dengan Mini Commander
1. Arjun
2. zxzy
3. Mywapblog Pedia
4. Flambons
5. Blogberbagi[dot]Info
LANGSUNG KE TKP
klik Disini
Pertama kamu harus Punya
Mini commander Download
Pertama Pilih Options>File>Buat File> Dan buatlah file dengan Ujung .class Contoh: Assasins.class, Kemudian Kamu harus Bisa Membuatnya, untuk cara membuat kamu bisa KLIK DISINI ,, semoga Bagus, untuk membuat File Manifest Kamu buat dulu Folder META INF Dan kamu Isikan dalamnya Dengan MANIFEST.MF,. Untuk meNdownload game saya silahkan Klik DISINI
Bagaimana membuat game java yang bisa diaplikasikan di Handphone(HP), jawabannya adalah “mudah”. dengan menggunakan Java Netbeans 6.0 dan versi diatasnya sudah include mobility pack 6.0, klo netbeans versi dibawahnya kudu installkan netbeans mobility pack nya secara manual. dalam java mobility pack sudah disediakan mobile game builder tools yang memudahkan kita untuk membuat game secara cepat dan mudah. didalam mobile game builder sudah disediakan beberapa tools untuk membuat bagian-bagian dari game sebagai berukut :
* Scene
* tiled layer
* Sprite
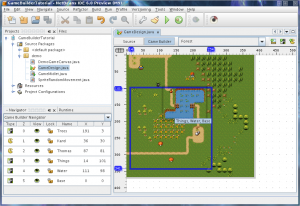
Scene digunakan sebagai game world / dunia / latar / area dari permainan yang didalamnya merupakan gabungan dari tiled layer dan sprite. hasil dari scene yang dibuat akan tercipta source updateLayerManagerForNamaScene(LayerManager lm)
gbr1

gbr1
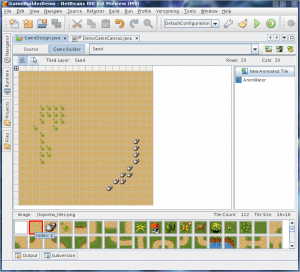
Tiled Layer layer yang dibuat sebagai environment / perangkat / sesuatu yang ada dalam game. contoh forest : mewakili layer / environment hutan didalamnya terdapat pohon besar dankecil serta semak-semak.
Tiled Layer

Tiled Layer
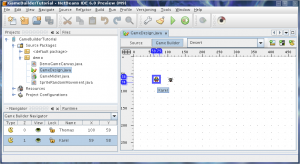
Sprite adalah karakter yang akan dimainkan dalam game, karakter yang dimaksud bisa karakter yang akan dimainkan secaa interaktif oleh user ataupun karakter yang pergerakannya digenerate otomatis oleh system dalam game.
scene 2 - Sprite

scene 2 - Sprite
hal-hal yang perlu diperhatikan dari game builder :
* setiap scene, tiled layer dan sprite yang diciptakan akan dibuatkan sourcenya secara otomatis oleh game builder (lihat di tab source).
* jika akan dibuat 1 karakter untuk banyak karakter didalam game maka perlu adanya modifikasi methode/fungsi yang ada dalam source.
* untuk 1 karakter untuk banyak karakter bisa igunakan array atau list.
* siapkan image karakter dan latar yang akan digunakan.
selanjutnya load scene, tiled layer dan sprite yang telah dubuat dan dibutuhkan dalam class yang extend ke GameCanvas. jangan lupa setting properties dari project ke MIDP 2.0 karena HP yang ada sekarang kebanyakan masih support MIDP 2.0
selanjutnya
Cara Mudah Membuat Game Java – > lanjutan (2)
Artikel berikut merupakan ulasan lanjutan dari step by step java mobile game sebelumnya, disini ditambahkan coding untuk menambahkan sprite(npc) yang bergerak secara random dalam game world (latar game).
yang perlu anda siapkan yaitu dari project yang sudah dibuat sebelumnya (pada Cara Mudah Membuat Game Java (1)) tambahkan sprite yang akan digunakan untuk npc, dalam hal ini saya membuat sprite laba, tambahkan code berikut dalam methode init()
this.spriteLaba = gameDesign.getLaba();
//define the reference in the midle of sprites frame so that transformations work well
this.spriteLaba.defineReferencePixel(8, 8);
this.spriteLabaAnimator = new SpriteAnimationTask(this.spriteLaba, true);
this.spriteLabaAnimator.setMoving(true);
this.timer.scheduleAtFixedRate(this.spriteLabaAnimator, 0, gameDesign.labaBawahSeqDelay);
this.spriteLabaRandomMovement = new SpriteRandomMovement(this, spriteLaba);
this.spriteLabaRandomMovement.setSequences(
gameDesign.labaBawahSeq, Sprite.TRANS_NONE,
gameDesign.labaBawahSeq, Sprite.TRANS_ROT180,
gameDesign.labaKananSeq, Sprite.TRANS_ROT180,
gameDesign.labaKananSeq, Sprite.TRANS_NONE
);
(new Thread(spriteLabaRandomMovement)).start();
tambahkan pula variable yang dibutuhkan sebagai berikut :
private Sprite spriteLaba;
private SpriteAnimationTask spriteLabaAnimator;
private SpriteRandomMovement spriteLabaRandomMovement;
kemudian buat class java yang akan menggerakkan sprite tersebut secara random, codingnya juga sudah ada di example game builder sebagai berikut, beri nama class dengan SpriteRandomMovement :
package hello;
import javax.microedition.lcdui.game.GameCanvas;
import javax.microedition.lcdui.game.Sprite;
/**
* Animate a sprite on canvas using a simple algorithm
* to recover from collisions.
*
* @author Karel Herink
*/
public class SpriteRandomMovement implements Runnable {
private static final int SPEED = 3;
private runGame canvas;
private Sprite sprite;
private byte previousDirection = GameCanvas.DOWN;
private byte direction = GameCanvas.DOWN;
private boolean interrupted;
private int[] downSeq;
private int downTrans;
private int[] upSeq;
private int upTrans;
private int[] leftSeq;
private int leftTrans;
private int[] rightSeq;
private int rightTrans;
public SpriteRandomMovement(runGame canvas, Sprite sprite) {
this.canvas = canvas;
this.sprite = sprite;
}
public void setSequences(int[] downSeq, int downTrans, int[] upSeq, int upTrans, int[] leftSeq, int leftTrans, int[] rightSeq, int rightTrans) {
this.downSeq = downSeq;
this.downTrans = downTrans;
this.upSeq = upSeq;
this.upTrans = upTrans;
this.leftSeq = leftSeq;
this.leftTrans = leftTrans;
this.rightSeq = rightSeq;
this.rightTrans = rightTrans;
}
public void stop() {
this.interrupted = true;
}
public void run() {
while (!this.interrupted) {
if (this.direction == GameCanvas.DOWN) {
if (this.previousDirection != this.direction) {
this.sprite.setFrameSequence(this.downSeq);
this.sprite.setTransform(this.downTrans);
this.previousDirection = this.direction;
}
this.sprite.move(0, SPEED);
if (this.canvas.spriteCollides(this.sprite)) {
this.sprite.move(0, -SPEED);
this.direction = GameCanvas.LEFT;
continue;
}
} else if (this.direction == GameCanvas.UP) {
if (this.previousDirection != this.direction) {
this.sprite.setFrameSequence(this.upSeq);
this.sprite.setTransform(this.upTrans);
this.previousDirection = this.direction;
}
this.sprite.move(0, -SPEED);
if (this.canvas.spriteCollides(this.sprite)) {
this.sprite.move(0, SPEED);
this.direction = GameCanvas.RIGHT;
continue;
}
} else if (this.direction == GameCanvas.LEFT) {
if (this.previousDirection != this.direction) {
this.sprite.setFrameSequence(this.leftSeq);
this.sprite.setTransform(this.leftTrans);
this.previousDirection = this.direction;
}
this.sprite.move(-SPEED, 0);
if (this.canvas.spriteCollides(this.sprite)) {
this.sprite.move(SPEED, 0);
this.direction = GameCanvas.UP;
continue;
}
} else if (this.direction == GameCanvas.RIGHT) {
if (this.previousDirection != this.direction) {
this.sprite.setFrameSequence(this.rightSeq);
this.sprite.setTransform(this.rightTrans);
this.previousDirection = this.direction;
}
this.sprite.move(SPEED, 0);
if (this.canvas.spriteCollides(this.sprite)) {
this.sprite.move(-SPEED, 0);
this.direction = GameCanvas.DOWN;
continue;
}
}
try {
Thread.sleep(300);
} catch (InterruptedException ex) {
ex.printStackTrace();
}
}
}
}
game loop sendiri ada di methode run() yang akan di jalankan terus-menerus selama game berjalan.
klo anda memiliki sprite dengan nama bukan laba maka gantilah nama variabel spriteLaba dengan nama Sprite yang anda buat .
nah jika project dijalankan maka akan terdapat sprite hero yang dapat digerakkan secara interaktif dari joystick atau arrow dari keyboard hp dan sprite yang digerakkan secara random.
selamat mencoba